
Comprendre et maîtriser les Core Web Vitals pour votre SEO
L'optimisation de la qualité de l'expérience utilisateur est la clé du succès à long terme de tout site Web. Que vous
soyez entrepreneur, spécialiste du marketing digital ou développeur, les Web Vitals peuvent vous aider à quantifier
l'expérience de votre site et à identifier les opportunités d'amélioration.
Google a annoncé le lancement du critère « Core Web Vitals » et de sa vision de la « Page Expérience » pour le mois
de mai 2021, avec un nouvel indicateur visuel dans les SERP, indiquant le score obtenu par les pages en question
pour ce critère.
Les Web Vitals en bref
Web Vitals est une initiative de Google visant à fournir des consignes pour afficher des signaux techniques de
qualité, éléments essentiels pour offrir une expérience utilisateur optimale sur le Web dans le contexte actuel.
Google a fourni de nombreux outils au fil des années pour mesurer et rendre compte des performances d’un site.
Certains développeurs sont devenu des experts dans l'utilisation de ces outils, souvent dans une démarche SEO,
tandis que d'autres ont trouvé l'abondance de solutions et de métriques difficile à suivre, à juste titre.
Les entrepreneurs et marketeurs ne devraient pas avoir à devenir des « gourous de la performance » pour comprendre
la qualité de l'expérience qu'ils offrent à leurs utilisateurs. L'initiative Web Vitals de Google vise justement à
simplifier la panoplie des outils et à aider les sites à se concentrer sur les mesures les plus importantes, les
Core Web Vitals.
Les Core Web Vitals
Les Core Web Vitals sont un sous-ensemble des Web Vitals qui s'appliquent à toutes les pages Web, doivent être
mesurés par tous les propriétaires de sites et seront affichés dans tous les outils Google. Chacun des Core Web
Vitals représente une facette distincte de l'expérience utilisateur, il est mesurable en situation réelle (par
opposition à un outil de simulation) et reflète l'expérience réelle centrée sur l'utilisateur.
Les métriques qui composent les Core Web Vitals évolueront au fil du temps. L'ensemble actuel se concentre sur trois
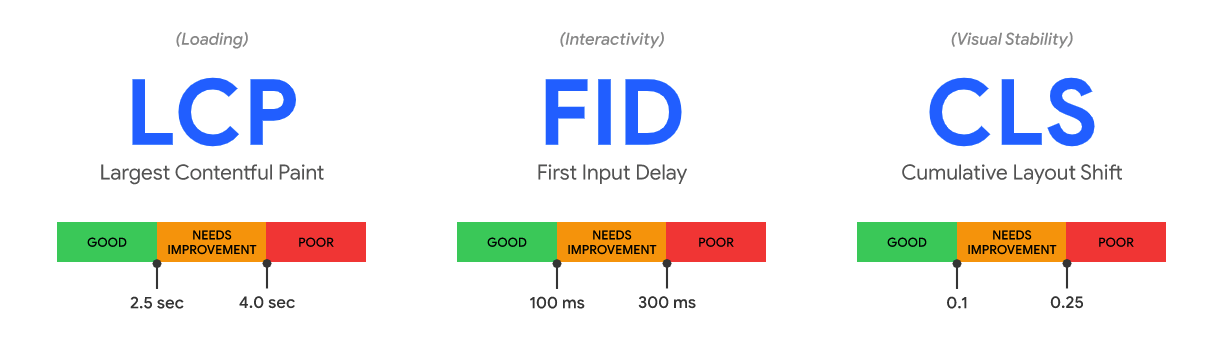
aspects de l'expérience utilisateur : le chargement, l’interactivité et stabilité visuelle. Il comprend les mesures
suivantes (et leurs seuils respectifs) :
- Largest Contentful Paint (LCP) : mesure les performances de chargement. Pour offrir une bonne expérience utilisateur, LCP doit se produire dans les 2,5 secondes suivant le début du chargement de la page. LCP mesure la vitesse de chargement perçue et identifie l’instant dans la chronologie de chargement de la page qui correspond au moment de chargement du contenu principal.
- First Input Delay (FID) : mesure l'interactivité. Pour offrir une bonne expérience utilisateur, les pages doivent avoir un FID inférieur à 100 millisecondes. Le FID mesure la réactivité et quantifie l'expérience que les utilisateurs ressentent lorsqu'ils essaient d'interagir pour la première fois avec la page.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle. Pour offrir une bonne expérience utilisateur, les pages doivent conserver un CLS inférieur à 0,1. CLS mesure la stabilité visuelle et quantifie le nombre de décalages de mise en page (déplacement automatique d’éléments) pendant le processus de chargement de la page.
Pour chacun des indicateurs ci-dessus, pour vous assurer de remplir l’objectif recommandé, il convient d’atteindre ces seuils sur 75% des pages. En d’autres termes, si au moins 75% des pages vues sur un site atteignent le seuil "bon", le site est classé comme ayant de "bonnes" performances pour cette métrique. À l'inverse, si au moins 25% des pages vues atteignent le seuil «médiocre», le site est classé comme ayant des performances «médiocres». Ainsi, par exemple, un LCP avec 75% de 2 secondes est classé comme «bon», tandis qu'un LCP à 75% de 5 secondes est classé comme «médiocre».
Pour en savoir plus sur la « science » derrière ces signaux vitaux, consultez ce billet.
Outils de mesure des Core Web Vitals
Google estime que les Core Web Vitals sont essentiels à toutes les expériences Web. En conséquence, il s'engage à faire apparaître ces métriques dans tous ses outils populaires. Les sections suivantes détaillent les outils qui prennent en charge Core Web Vitals.
Outils « clé en main » :
Le rapport sur
l'expérience
utilisateur de Chrome recueille des données
de mesure anonymes et réelles des
utilisateurs pour chaque Core Web Vital. Ces données permettent aux propriétaires de sites d'évaluer rapidement
leurs performances sans les obliger à réaliser manuellement des analyses sur leurs pages. Elles alimentent des
outils tels que PageSpeed
Insights et le rapport
Core Web Vitals de la Search
Console.
| LCP | FID | CLS | |
| Rapport d'expérience utilisateur Chrome | ✔ | ✔ | ✔ |
| PageSpeed Insights | ✔ | ✔ | ✔ |
| Search Console (rapport Core Web Vitals) | ✔ | ✔ | ✔ |
Les données fournies par Chrome User Experience Report offrent un moyen rapide d'évaluer les performances des sites, mais elles ne fournissent pas la mesure détaillée par page vue qui est souvent nécessaire pour diagnostiquer avec précision, surveiller et réagir rapidement aux régressions. Par conséquent, nous recommandons vivement aux sites de mettre en place leur propre surveillance des utilisateurs réels.
Mesurer les éléments vitaux Web de base en JavaScript
Chacun des Core Web Vitals peut être mesuré en
JavaScript à l'aide d'API.
Le moyen le plus simple de mesurer tous les Core Web Vitals est d'utiliser la bibliothèque JavaScript web-vitals, un petit wrapper prêt pour la production autour des API Web sous-jacentes qui mesure chaque métrique d'une manière qui correspond exactement à la façon dont elles sont rapportées par tous les Outils Google répertoriés ci-dessus.
Avec la bibliothèque web-vitals, mesurer chaque métrique est aussi simple que d'appeler une fonction (voir la documentation pour l'utilisation complète et les détails de l'API ):
import {getCLS, getFID, getLCP} from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
Une fois que vous avez configuré votre site pour utiliser la bibliothèque Web-Vitals, l'étape suivante consiste à regrouper et à générer des rapports sur ces données pour voir si vos pages respectent les seuils recommandés pour au moins 75% des visites.
Vous pouvez également créer des rapports sur chacun des Core Web Vitals sans écrire une seule ligne de code à l'aide de l'extension Chrome Web Vitals. Cette extension utilise la bibliothèque Web-Vitals pour mesurer chacune de ces métriques et les afficher aux utilisateurs lorsqu'ils naviguent sur le Web.
Cette extension peut être utile pour comprendre les performances de vos propres sites, des sites de vos concurrents et du Web en général.
Outils de laboratoire pour mesurer les Core Web Vitals.
Bien que tous les Core Web Vitals soient
avant tout des mesures « de terrain » (situation réelle), beaucoup d'entre
eux sont également mesurables en laboratoire.
La mesure en laboratoire est le meilleur moyen de tester les performances des fonctionnalités pendant le développement, avant qu'elles ne soient mises à la disposition des utilisateurs. C'est également le meilleur moyen de détecter les régressions de performances avant qu'elles ne se produisent.
Les outils suivants peuvent être utilisés pour mesurer les principaux Web Vitals dans un environnement de laboratoire :
| LCP | FID | CLS | |
| Chrome DevTools | ✔ | ✘ (utilisez plutôt TBT) | ✔ |
| Lighthouse | ✔ | ✘ (utilisez plutôt TBT) | ✔ |
Des outils comme Lighthouse qui chargent des pages dans un environnement simulé sans utilisateur ne peuvent pas mesurer le FID (il n'y a pas d'entrée utilisateur). En revanche, la métrique Total Blocking Time (TBT) est mesurable en laboratoire et constitue une excellente alternative pour le FID. Les optimisations de performances qui améliorent le TBT en laboratoire devraient améliorer le FID sur le terrain.
Bien que la mesure en laboratoire soit un élément essentiel, elle ne remplace pas la mesure sur le terrain. Les performances d'un site peuvent varier considérablement en fonction des capacités de l'appareil de l'utilisateur, des conditions de son réseau, des autres processus pouvant être exécutés sur l'appareil et de la manière dont ils interagissent avec la page. En fait, chacune des métriques Core Web Vitals peut voir son score affecté par l'interaction de l'utilisateur. Seule la mesure sur le terrain peut capturer avec précision l’expérience réelle vécue par l’utilisateur.
Autres Web Vitals
Si les Core Web Vitals sont les indicateurs critiques pour comprendre et offrir une excellente expérience utilisateur, il existe également d'autres indicateurs vitaux.
Ces autres Web Vitals servent souvent d’alternatives ou de métriques supplémentaires pour les Core Web Vitals, pour aider à capturer une plus grande partie de l'expérience ou pour aider à diagnostiquer un problème spécifique.
Par exemple, les métriques Time to First Byte (TTFB) et First Contentful Paint (FCP) sont deux aspects vitaux de l'expérience de chargement et sont tous deux utiles pour diagnostiquer les problèmes avec LCP (temps de réponse du serveur lent ou ressources bloquant le rendu , respectivement).
De même, des mesures telles que le temps total de blocage (TBT) et le temps d'interactivité (TTI) sont des mesures de laboratoire qui sont essentielles pour détecter et diagnostiquer les problèmes d'interactivité potentiels qui auront un impact sur le FID. Cependant, elles ne font pas partie de l'ensemble Core Web Vitals car elles ne sont pas mesurables sur le terrain et ne reflètent pas non plus un résultat centré sur l'utilisateur .
Evolution des Web Vitals.
Les Web Vitals et les Core Web Vitals représentent les meilleurs signaux disponibles dont disposent les développeurs
aujourd'hui pour mesurer la qualité de l'expérience sur le Web, mais ces signaux ne sont pas parfaits et des
améliorations ou des ajouts futurs sont à prévoir.
Les changements apportés à ces paramètres auront un impact de grande envergure dans le futur. Néanmoins, les
développeurs doivent s'attendre à ce que les définitions et les seuils des Core Web Vitals soient stables et que les
mises à jour reçoivent un préavis et une cadence annuelle prévisible.
Pour tous les Web Vitals, les changements seront clairement documentés dans ce CHANGELOG public.
Impact des Core Web Vitals sur le SEO.
La communauté SEO est partagée sur la question. Certaines personnes disent qu'elles prennent les Core Web Vitals très au sérieux tandis que l'autre partie minimise leur impact sur les classements dans les SERP et encourage simplement les propriétaires de sites Web à faire de leur mieux, sans plus.
Certains membres de la communauté des experts SEO pensent même que Google impose Core Web Vitals aux éditeurs de sites pour son propre profit. En effet, ces membres affirment que Google dispose de données montrant qu'il gagne plus d'argent lorsque les utilisateurs sont en mesure de revenir rapidement d'un site Web à Google.
Quelles que soient les motivations de Google pour imposer Core Web Vitals sur tout Internet, Danny Sullivan, Public Liaison for Search chez Google, a déclaré ne pas s'attendre à ce que la mise en place des Core Web Vitals entraîne des changements de classement massifs.
S’il est effectivement probable que cela ne révolutionne pas du jour au lendemain votre classement organique dans les SERP, comme le critère « mobile first » ne l’avait pas fait non plus en son temps, il est certain que ces indicateurs vont peser progressivement de plus en plus sur l’appréciation que Google portera sur l’expérience utilisateur offerte par les sites Web. D’ailleurs, Danny Sullivan ne s’en cache pas : dès lors que deux sites afficheront la même qualité de contenu, les Core Web Vitals les départageront.